Oude portfolio
Ik heb een lange geschiedenis in het verbeteren van mijn portfolio, wat kan ik zeggen, smaken veranderen. Gelukkig bewaar ik deze oude portfolio's wel zodat ik (en ook jullie) terug kunnen zien hoe mijn smaak is veranderd. Dus laten we stap voor stap door elke variant gaan tot wat ik nu hebben.
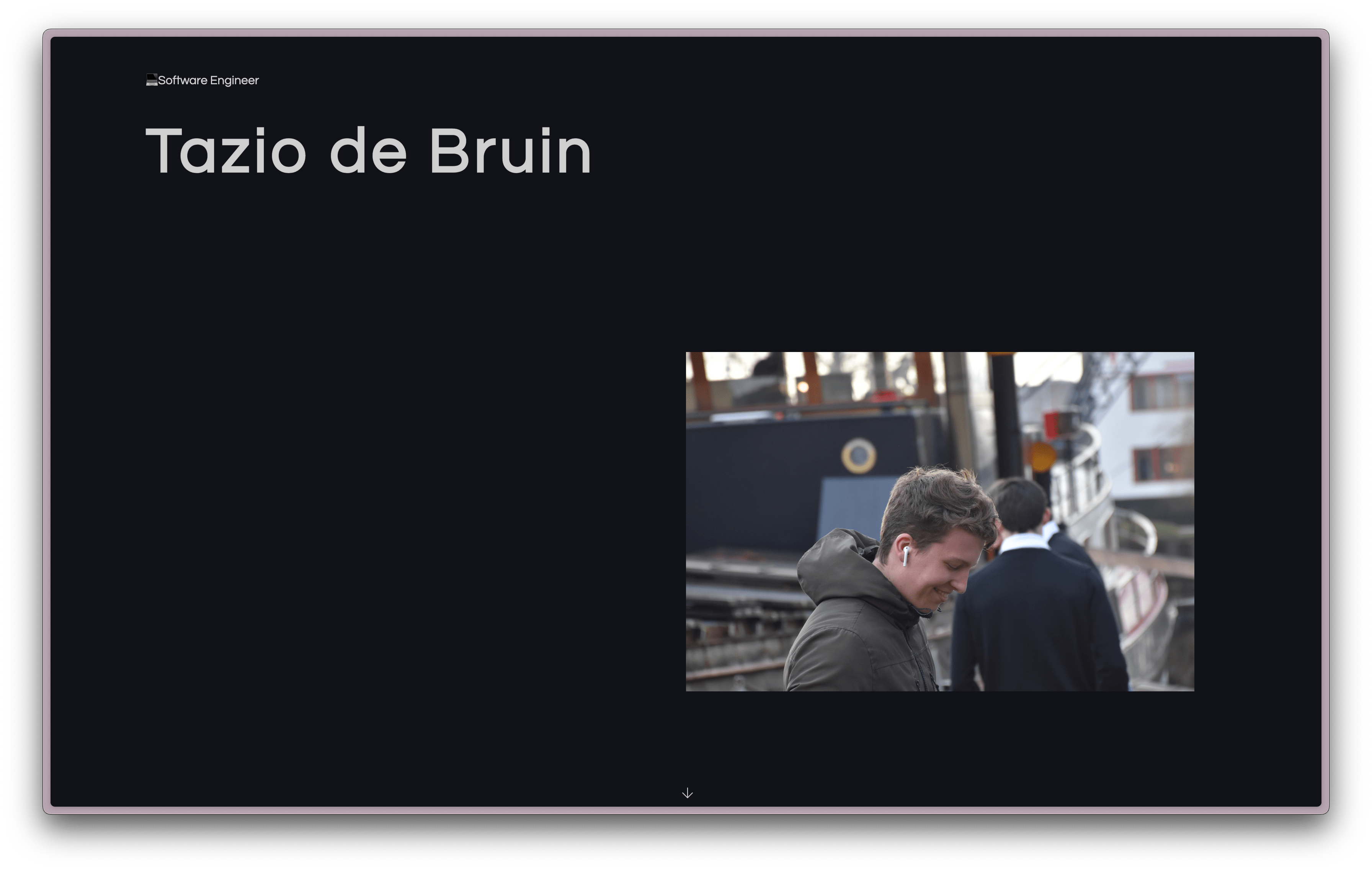
Mijn eerste portfolio

Terwijl ik mijn mening en idee over de stijl van de site niet meer weet, ben ik onder de indruk dat ik een animatie heb toegevoegd die pas wordt uitgevoerd terwijl je scrolt. Dit deed ik door de wow.js bibliotheek te gebruiken.
Als ik door de code kijk zie ik dat ik special effects heb toegevoegd op je muis tijdens mijn verjaardag, winter, valentijn en kerst. Leuk detail
Ik had destijds nog geen logo en wist niet wat ik als icoon kon gebruiken voor mijn website, dus ik gebruikte een slaap emoji 😴 als favicon.
De pagina is geschreven in HTML & CSS dus ik heb veel vrijheid met wat de bezoeker als code ontvangt, Ik heb bovenin de pagina een citaat achtergelaten voor iedereen:
<!-- /ᐠ. ᴗ.ᐟ\ -->
<!-- Hello ur currently inspecting the website -->
<!-- Just for your information... sometimes i also forget what i am doing here -->
<!-- -Tazio 2019 -->https://tazio.nl/old/old/old/old/
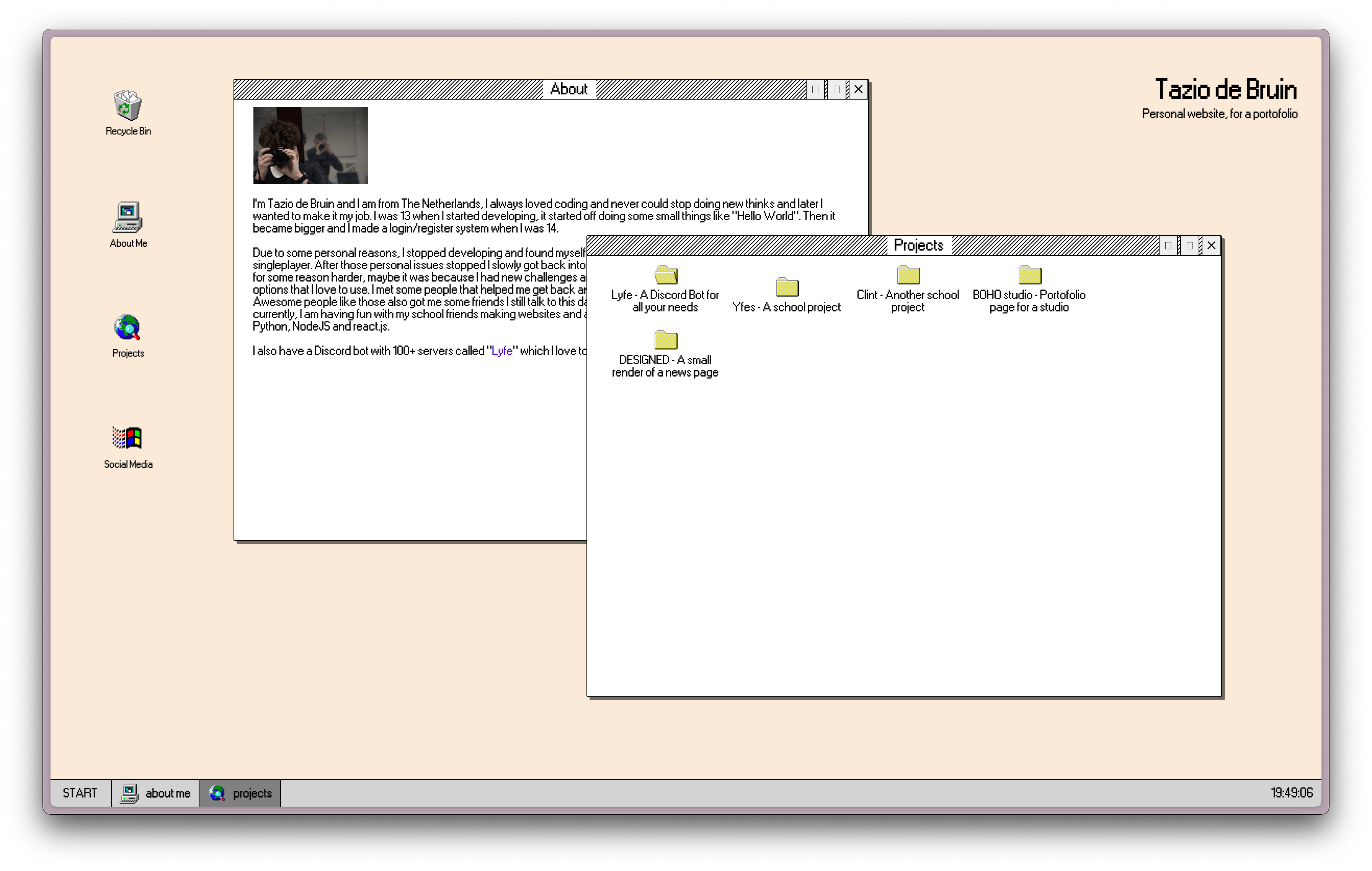
Windows 1995

Mijn vrienden zijn dol op deze, het is een retro desktop! Ik heb altijd al willen experimenteren met het slepen van vensters over een scherm en mezelf wat meer JavaScript willen leren.
Het houdt je open tabs bij, het heeft een diepte niveau, zelfs een terminal. Mijn vorige portfolio had een slaap emoji 😴 als favicon. Ik heb mij wel hier in lijn gehouden door een lachende emoji 😄 te gebruiken. Dit was een leuk project om te ontwikkelen en om te laten zien. Omdat ik gebruik maakte van HTML-tags kon ik met CSS het best responsieve maken waardoor je ook op je mobiel kon bezoeken.
<!-- /ᐠ. ᴗ.ᐟ\ -->
<!-- Windwos 95 is great -->
<!-- -Tazio 2020 -->Ik zie ook nu pas dat ik windows verkeerd hebt geschreven haha.
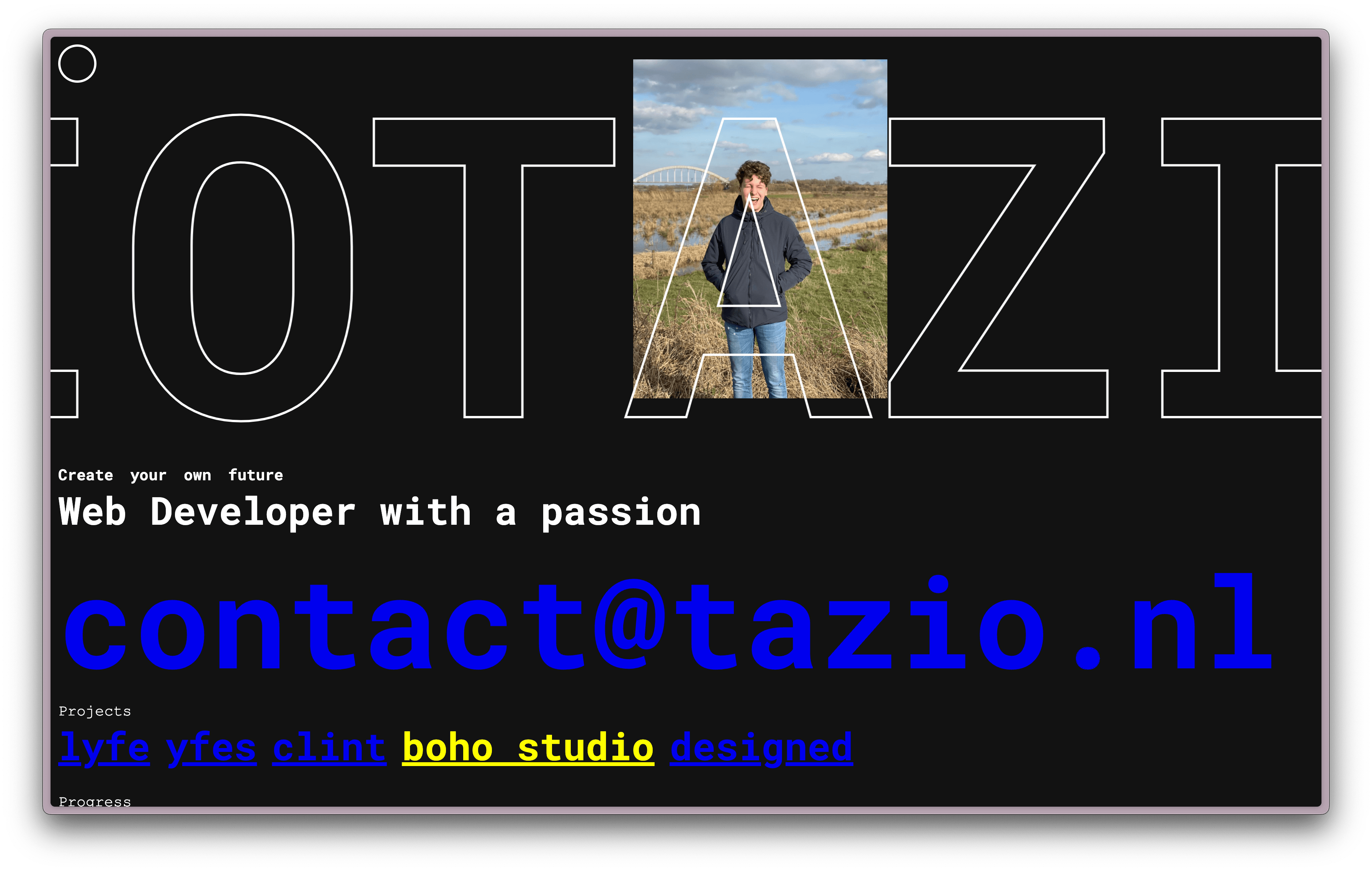
Iets brutaals

Voor deze nieuwe editie van mijn stijl heb ik voor iets brutaals gekozen. Ik zag het verouderde HTML-element <marquee> online, en ik dacht dat dit een geweldige toevoeging zou zijn voor een nieuwe website. Nu dit verouderd is, heb ik mijn eigen variant erin geïmplementeerd. Ook heb ik het favicon idee hier weer toegepast in een vorm van een cookie emoji 🍪
Ik heb ook een geheime kleine zoektocht toegevoegd voor ontwikkelaars die mijn website hebben geïnspecteerd. Het bevatte een reeks functies van script.js, nu ben ik de opdrachten vergeten, dus ik kan je het einde niet vertellen. Ook een leuk inspirerend citaat bovenaan de HTML:
<!-- * * -->
<!-- * Creativity is step 1 * -->
<!-- * just do it * -->
<!-- * * -->Heel schattig Tazio.
Ook was dit de eerste portfolio waar je het thema van donker naar licht modes kon veranderen door links bovenin op de cirkel te klikken.
Sideways

Een indrukwekkend exemplaar van het ontwerp. Mijn idee bij dit portfolio was dat je op alle websites naar beneden scrolt. Nou, niet mijn nieuwe portfolio dacht ik. Ik ga het zijwaarts doen. Welnu, dit vormde een probleem op mobiele telefoons, omdat de breedte van een mobiel apparaat niet hetzelfde is als die van een desktop. Dus je mobiel is zoals normaal, je scrolt naar beneden.
In die editie van portfolio heb ik voor een heelal emoji 🌌 gekozen als favicon. Ook komen hier elementen van mijn vorige portfolio terug, namelijk de themaswitcher cirkel als cirkel om je muis en de donker naar licht mode wordt nu automatisch geregeld gebaseerd op je apparaat mode.
Dit was ook het eerste project wat meerdere talen heeft en ook automatisch werd verwisseld gebaseerd op de URL.
Ik heb de projecten veranderd naar een grid van 4, alle vier laten een screenshot zien van de hoofdpagina als je met je muis eroverheen gaat.
Dit was de eerste portfolio met een contactformulier, dit formulier liep in een lijn samen met de tekst en verliep als "Hallo, ik ben ... en heb een vraag over ..., email mij snel terug op ..." wat de gebruiker kon invullen en versturen. Ook was dit de eerste portfolio met een laadscherm van mijn actieve development jaar 2019 tot nu, dit zou ik moeten stoppen als ik met pensioen ga.
Tijdens corona heb ik een nieuw blokje toegevoegd op het einde met "Stay safe during corona".
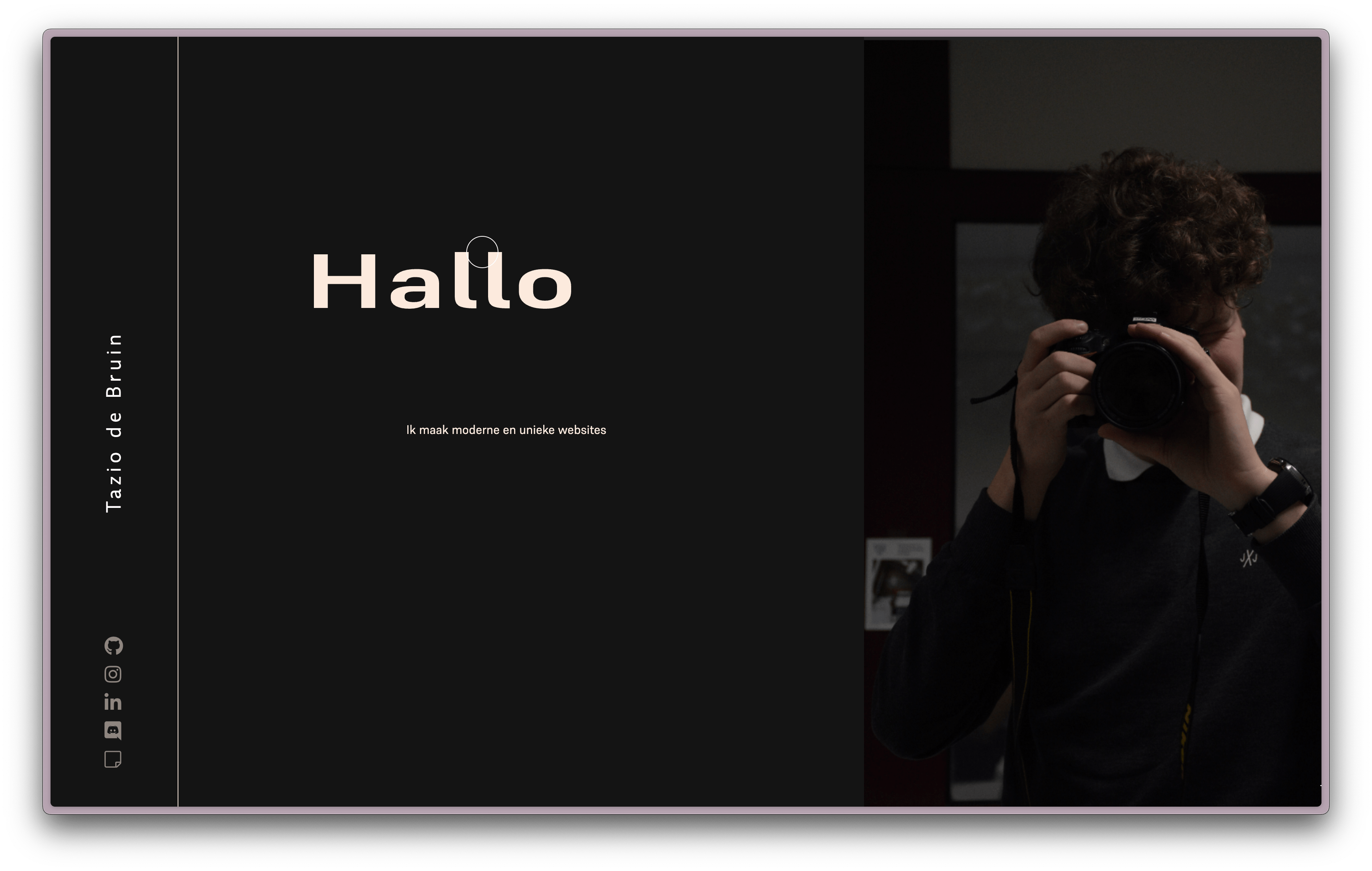
Huidig
En hier zijn we, bij nu. Ik heb gekozen om weer iets simplistisch te kiezen waar ik later altijd nog dingen aan kan bouwen als dat nodig is. Dit is ook het eerste project waar ik Kirby CMS gebruik🤯. Ik heb hiervoor gekozen door de simpliciteit aan de achterkant (panel) en dat het helemaal geen database nodig heeft om te opereren. Het gebruikt namelijk YAML-bestanden om data op te slaan. Deze portfolio is wederom Nederlands en Engels ondersteunend waardoor pagina's nu worden gezet in specifieke mappen met NL of EN.
Dit was enorm leuk om te maken en te ontwikkelen en door wat help van de community kon ik deze nieuwe portfolio lanceren.
Ik heb recent ook een hoorcollege gehad over toegankelijkheid voor mensen met een beperking waar ook een blinde man aanwezig was en liet zien hoe hij websites bezocht. Dit heeft mij een enorme push gegeven om mijn website toegankelijk te maken voor mensen met een beperking. Hier zal ik dus in de achtergrond hard aan werken. Zo heb ik voor deze blog alternatieve teksten gemaakt voor afbeeldingen.
Conclusie
Zoals je merkt, ben ik best vaak van gedachte veranderd, maar dat gaf me alleen maar meer ervaring wat ik weer kan gebruiken voor projecten voor klanten.
Ook heb ik enorm gemerkt hoe belangrijk het is om een stabiele basis te hebben waarop je kan bouwen. Dit was in het begin van mijn portfolio totaal het niet goed en heb dit goed aangepakt met mijn recente portfolio. Ik hoop dat ik deze dan ook nog lang kan gebruiken en verbeteren.
